Target for iPad & iPhone
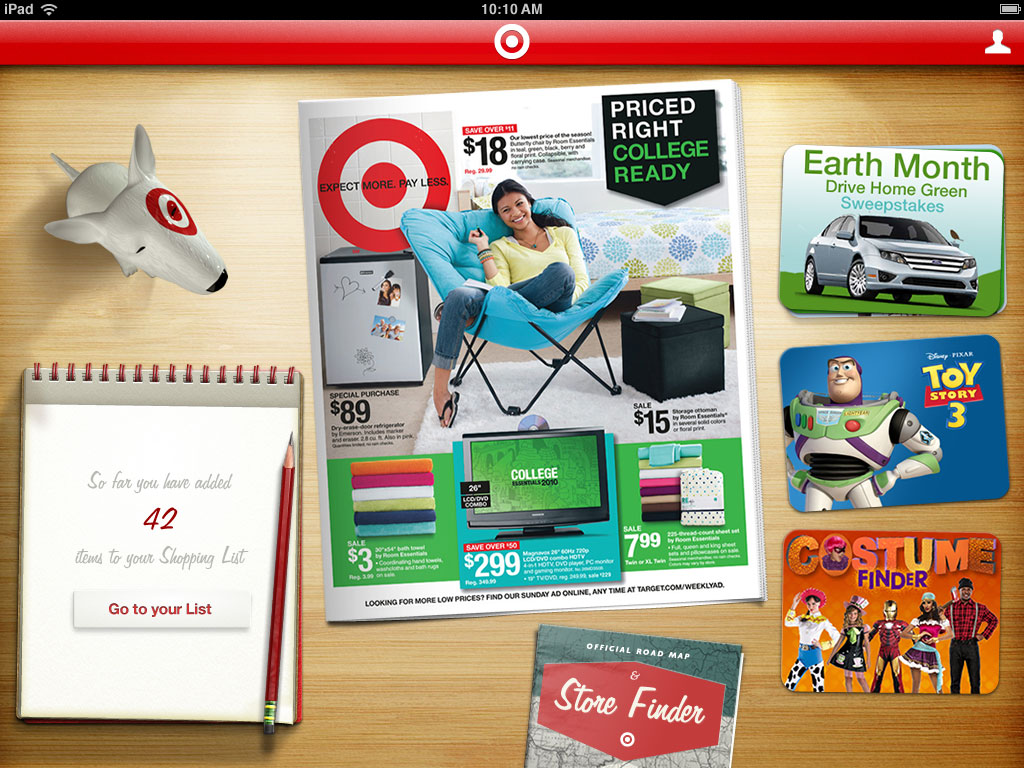
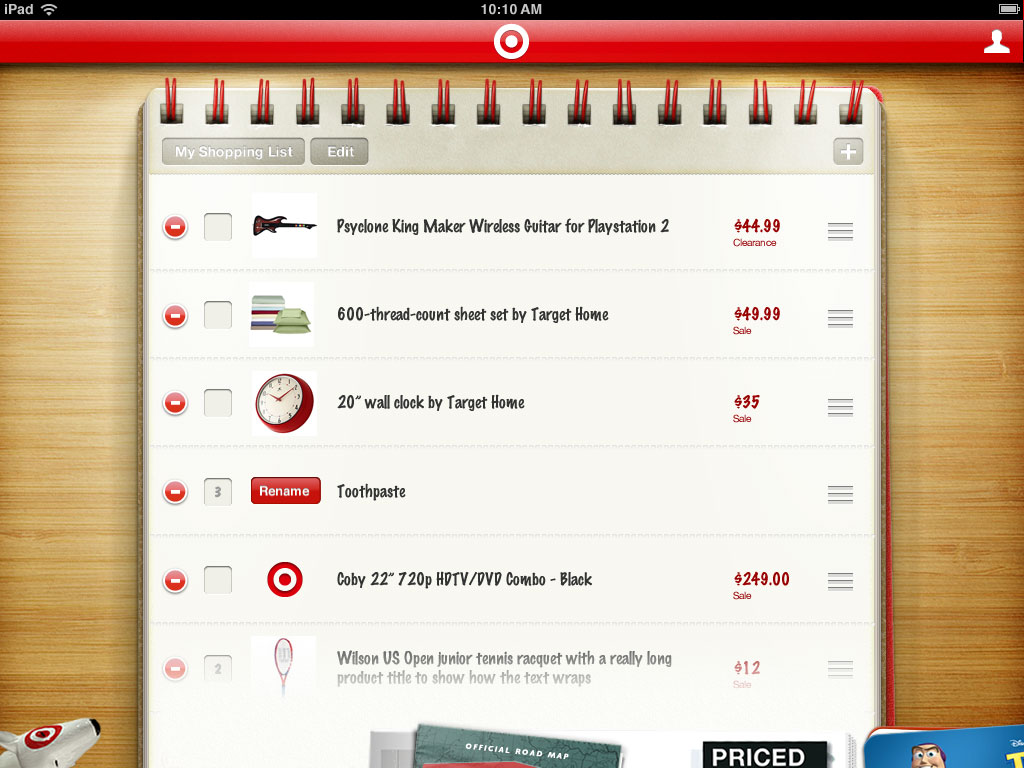
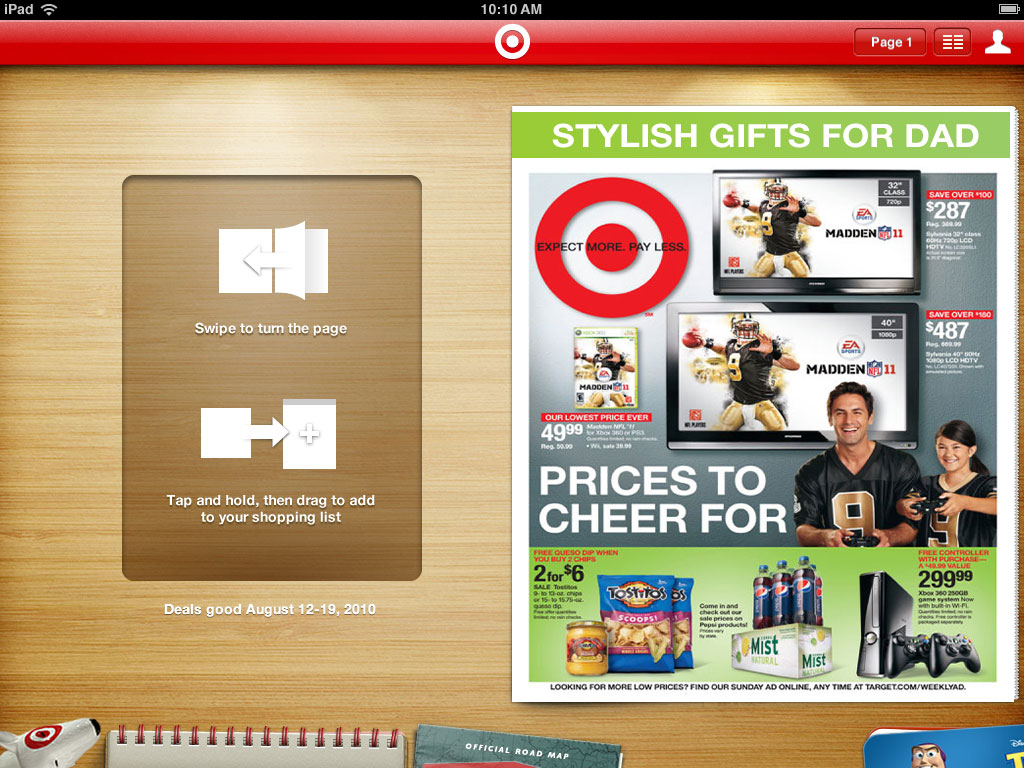
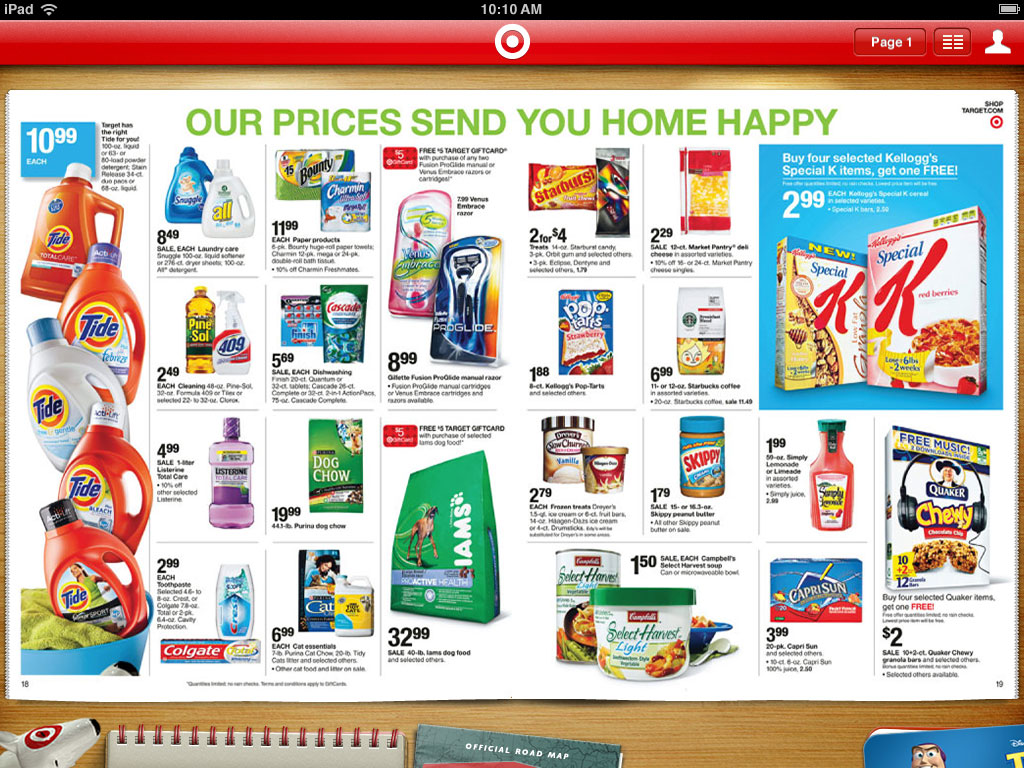
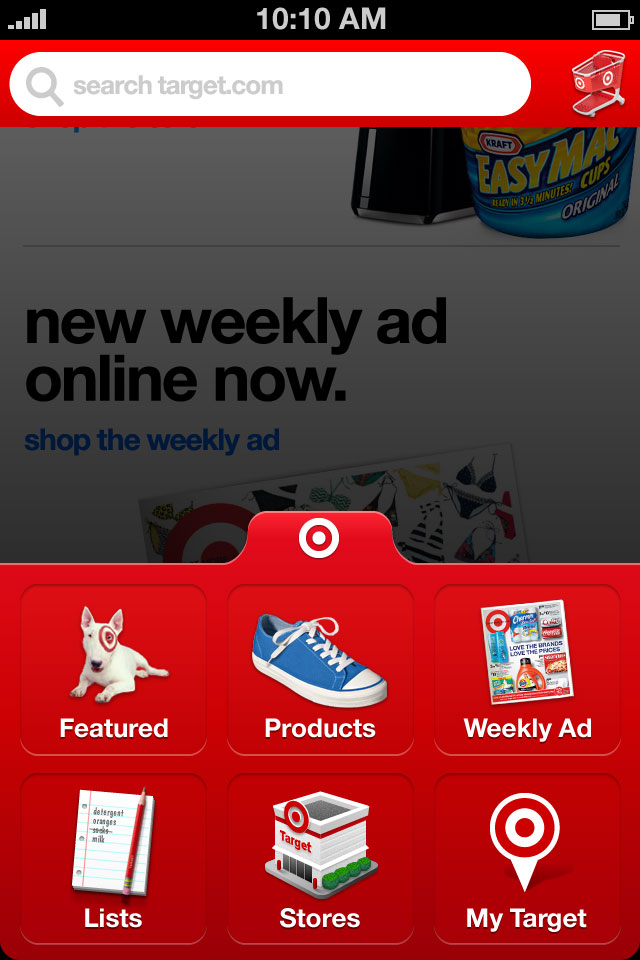
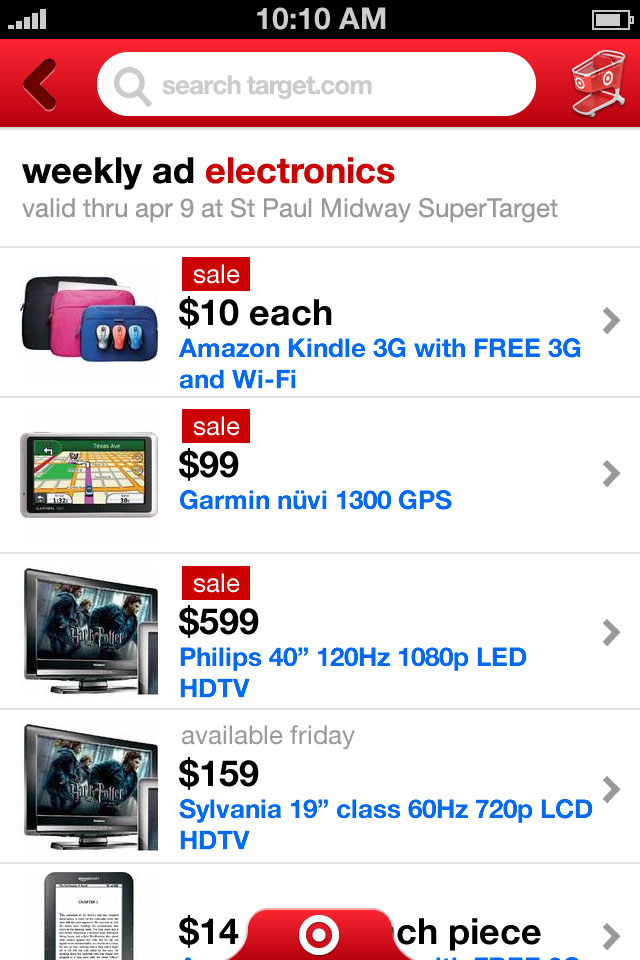
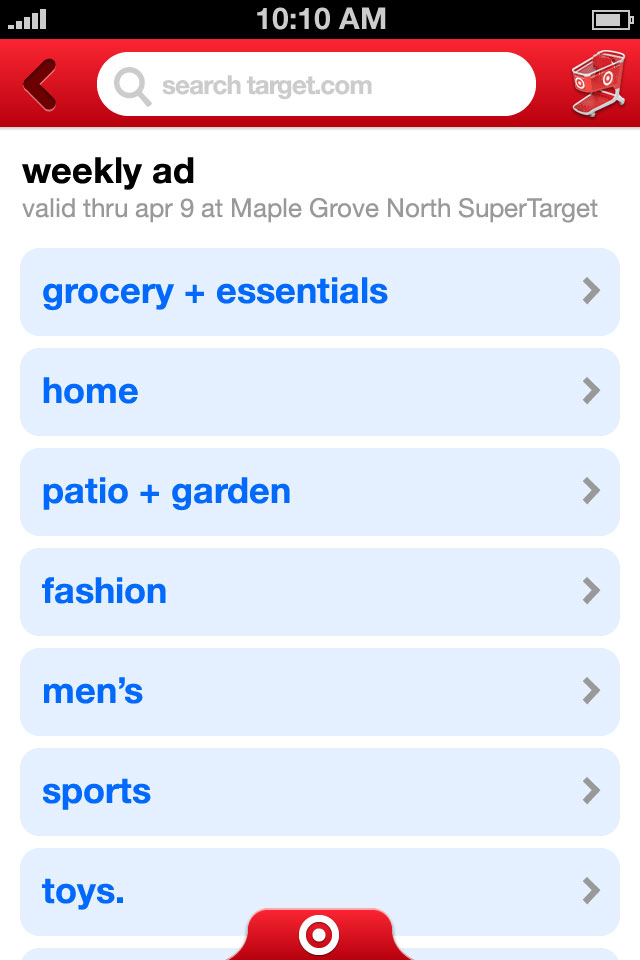
In 2010, shortly after Apple announced the original iPad, Target and Übermind worked together to launch Target's first iPad App. The plan was to recreate the Weekly Ad in the form of an app, complete with animated page turning, a coffee table metaphor, and all the skeuomorphic design that goes along with that.
Making Lemonade
Working with Restrictions
Target was working on a major overhaul of the APIs that would be used in their apps, but they wouldn't be ready for almost a year.
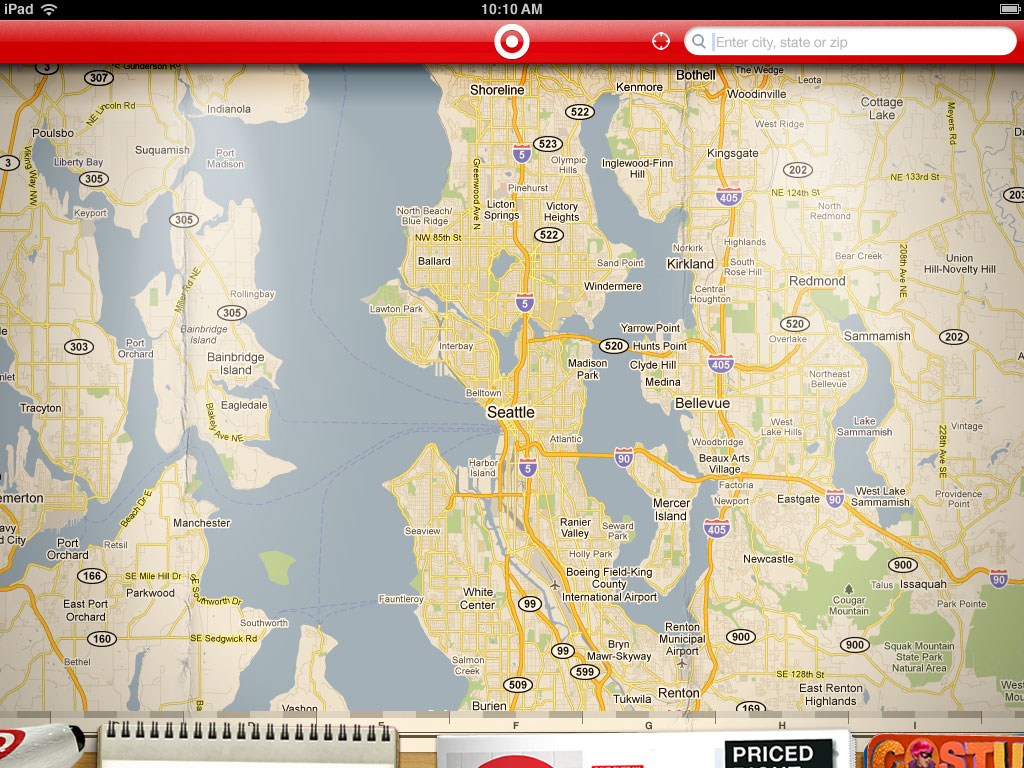
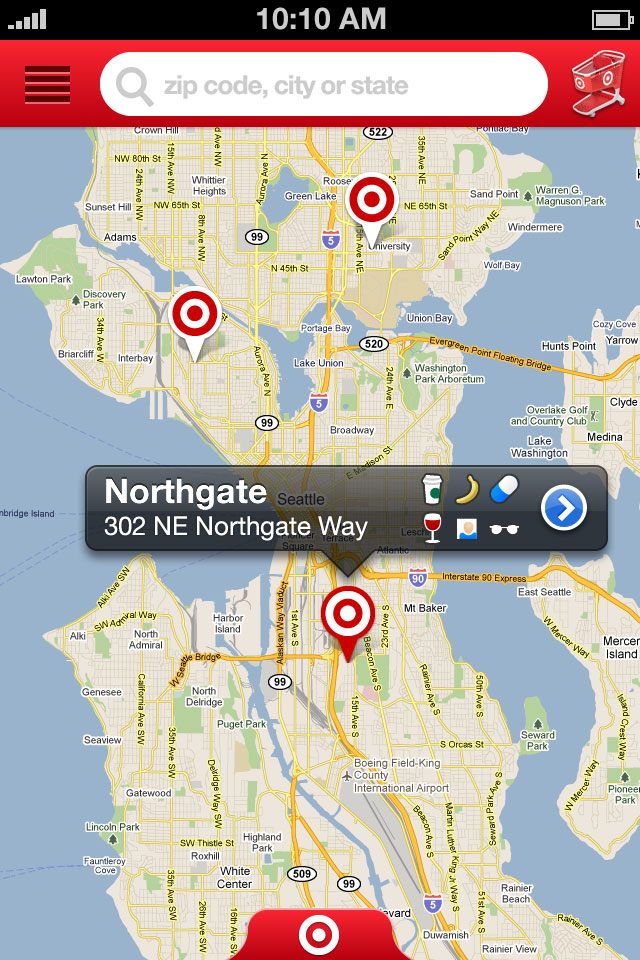
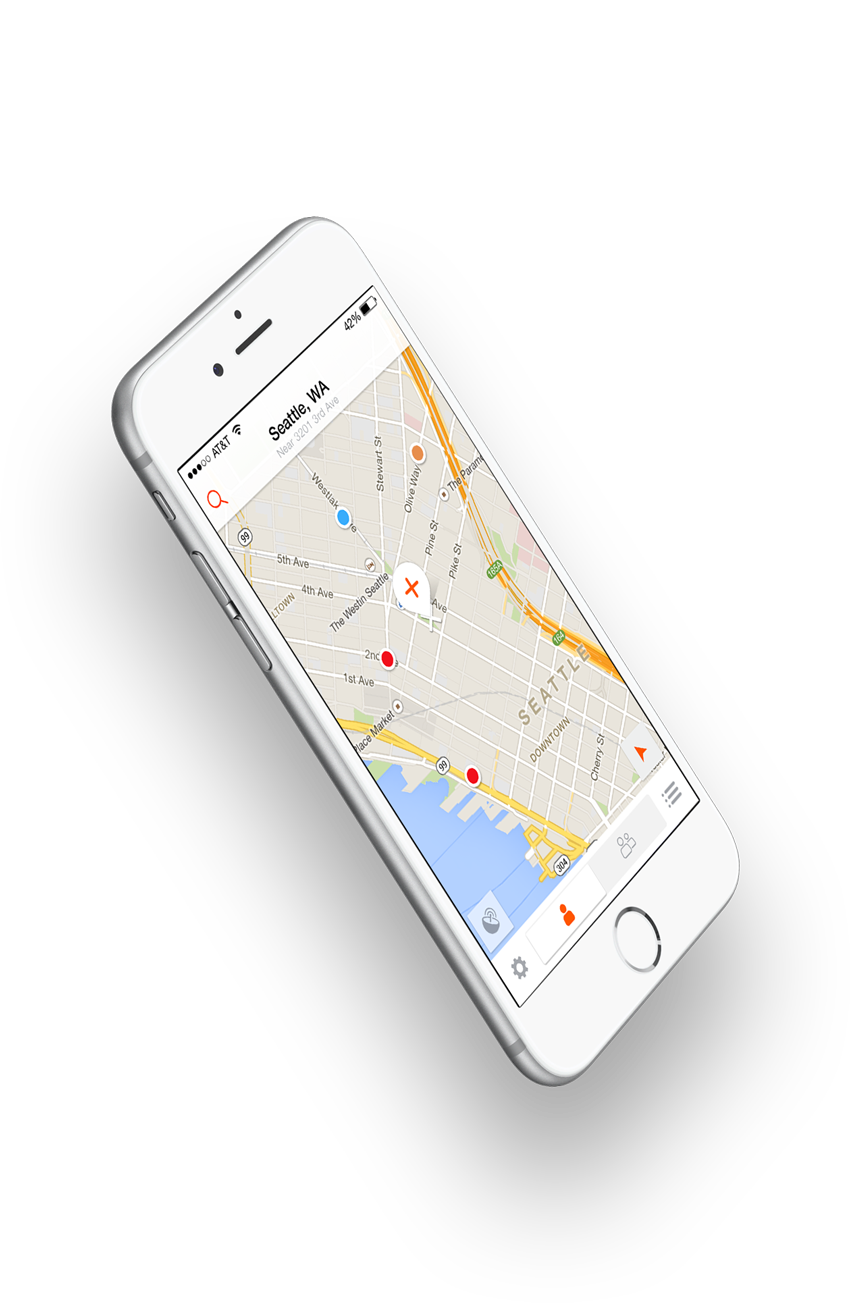
What we did have available were the services for the Weekly Ad and the Store Finder. Because of these technical limitations, the primary goal of the app became brand exposure, and to get people in-store. We wanted to create a rich-feeling app experience even though the app would not include many of the features consumers have come to expect from their apps.